카페 24 호스팅이라는 국내의 편안한 동네에 땅을 사서 도메인 주소를 달고 WP라는 집도 완성했습니다. 그리고 입주에 필요한 최소한의 플로그인을 우선 설치하고, 테마도 블로그 운영에 적합한 One Page로 변경했습니다. 입주도 했으니 본연의 임무인 글쓰기를 해보겠습니다.

기본 글쓰기는 클래식편집기를 설치하면 기존의 블로그에서 작성하는 것과 비슷합니다. 글 작성 중 썸네일을 넣는 방법과 광고코드를 삽입하는 방법을 알아봅니다. 그리고 사이드 바를 광고게재와 블로그 운영에 유리하도록 정리해 보겠습니다.
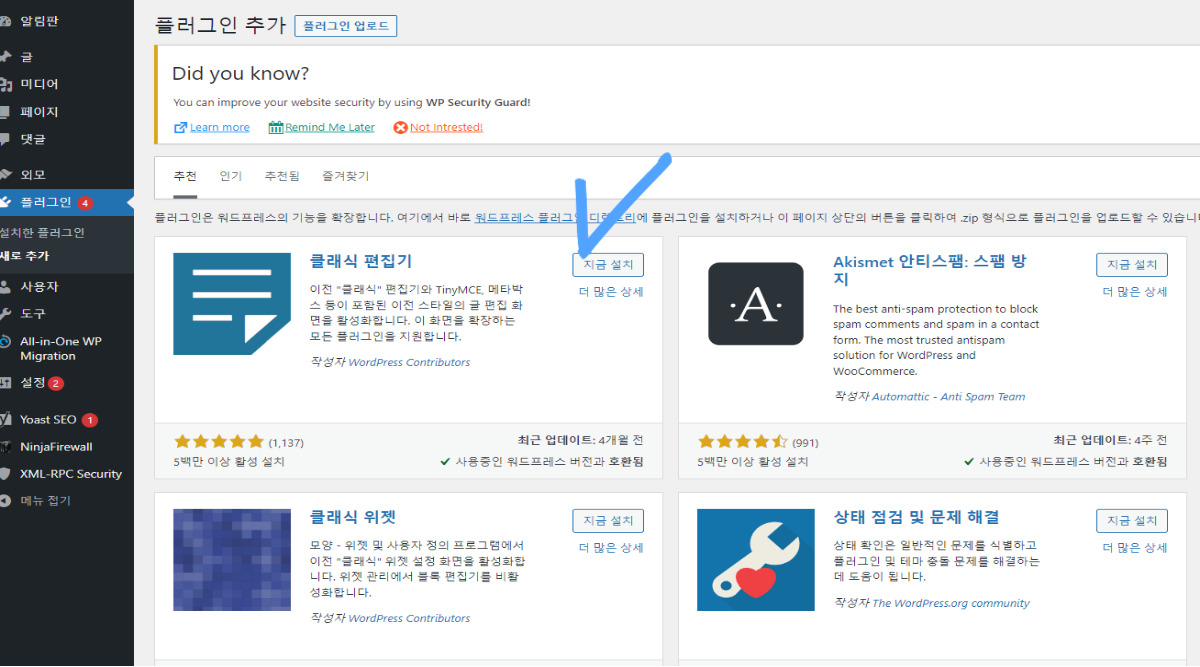
클래식 편집기 설치하기
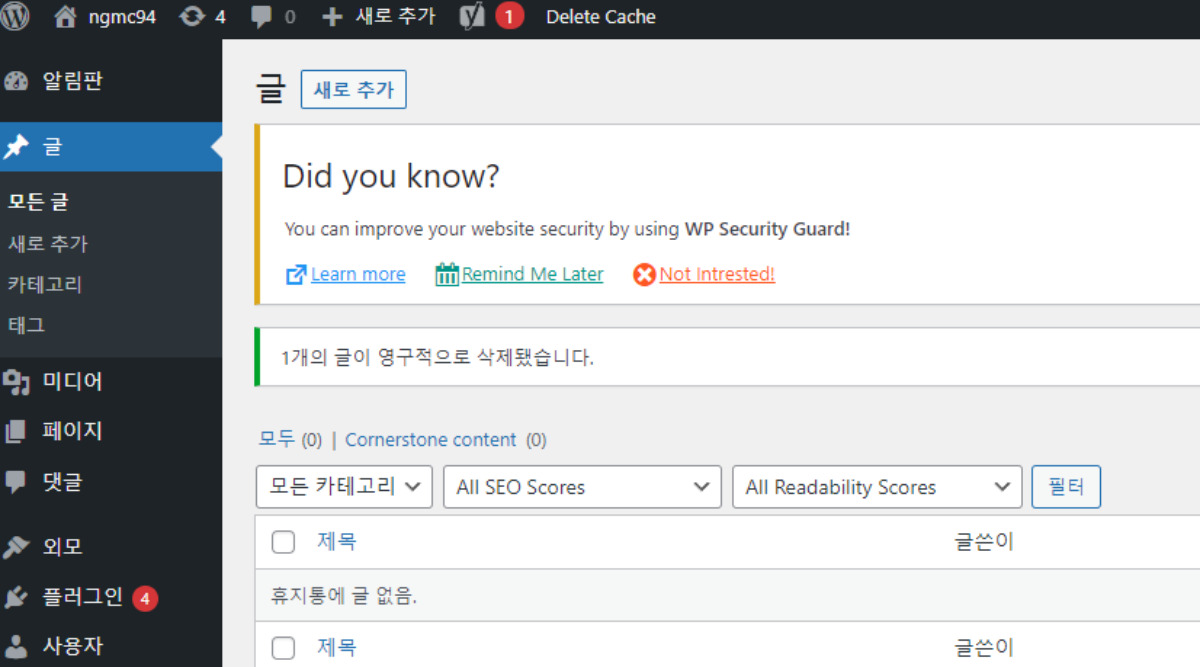
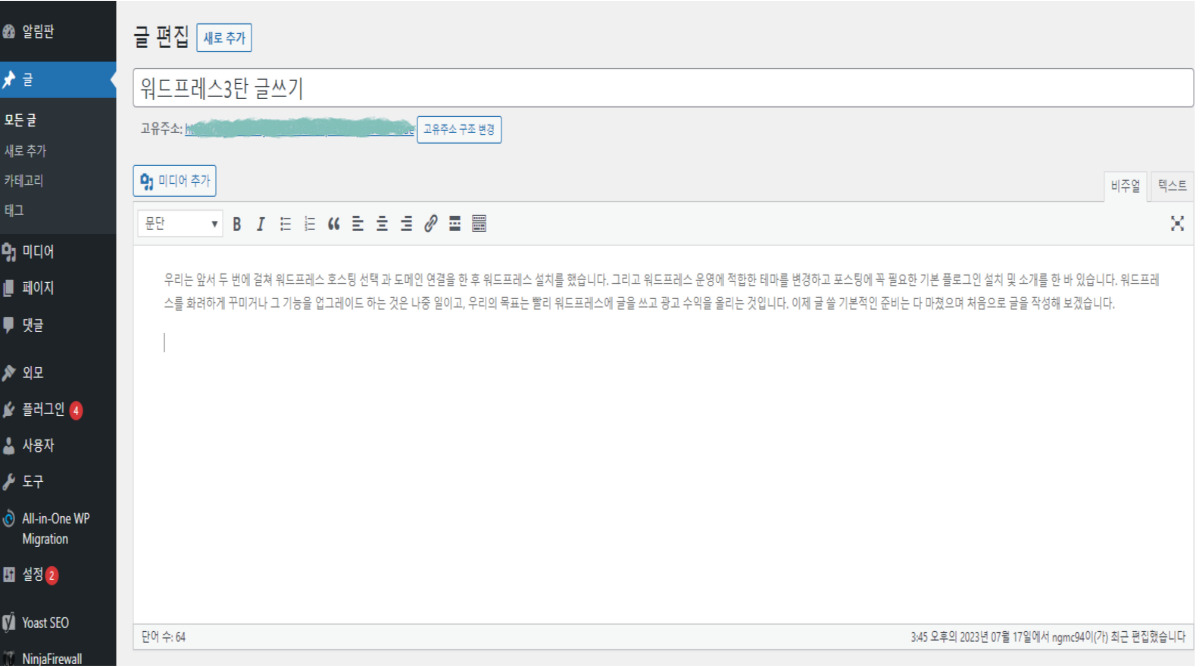
워드 프레스에서 새 글 발행하기 : 관리자 페이지 메뉴에서 글→새로 추가

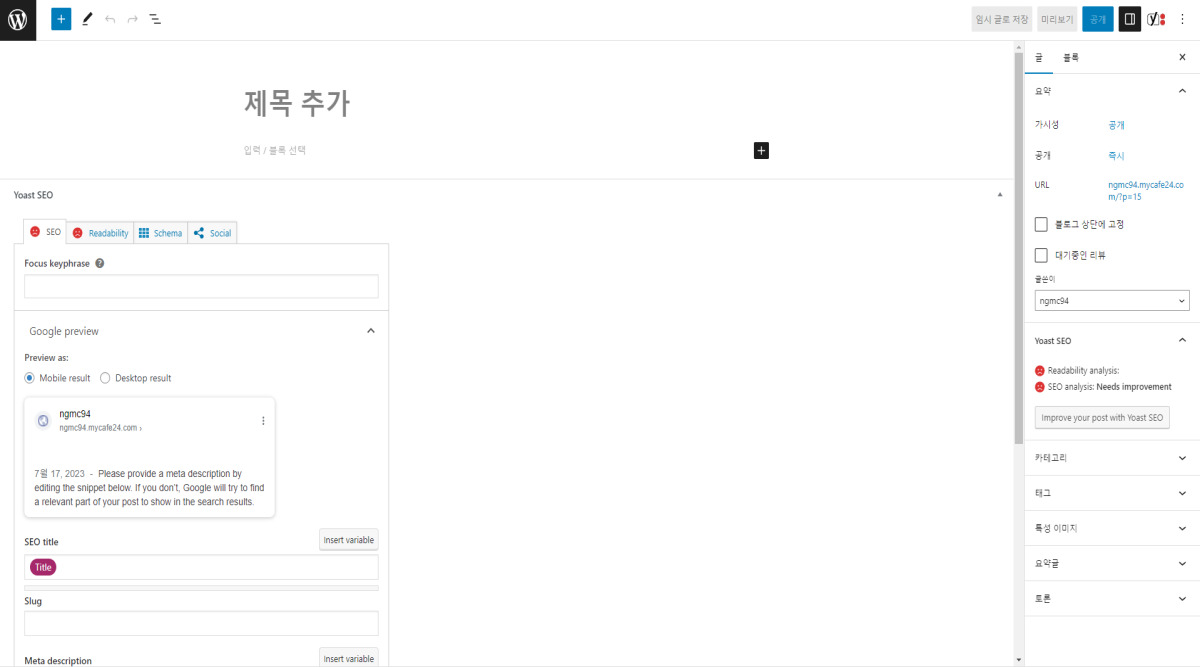
새로 추가를 클릭하면 글을 작성할 수 있는 에디터로 이동하는데 익숙치 않은 모양입니다.

티스토리를 비롯해 우리에게 좀 더 친숙한 에디터로 바꾸기 위해 플로그인을 추가합니다. 클래식 편집기를 설치하고 활성화하겠습니다. 설치 후에는 반드시 활성화를 해 줘야 사용할 수 있습니다.

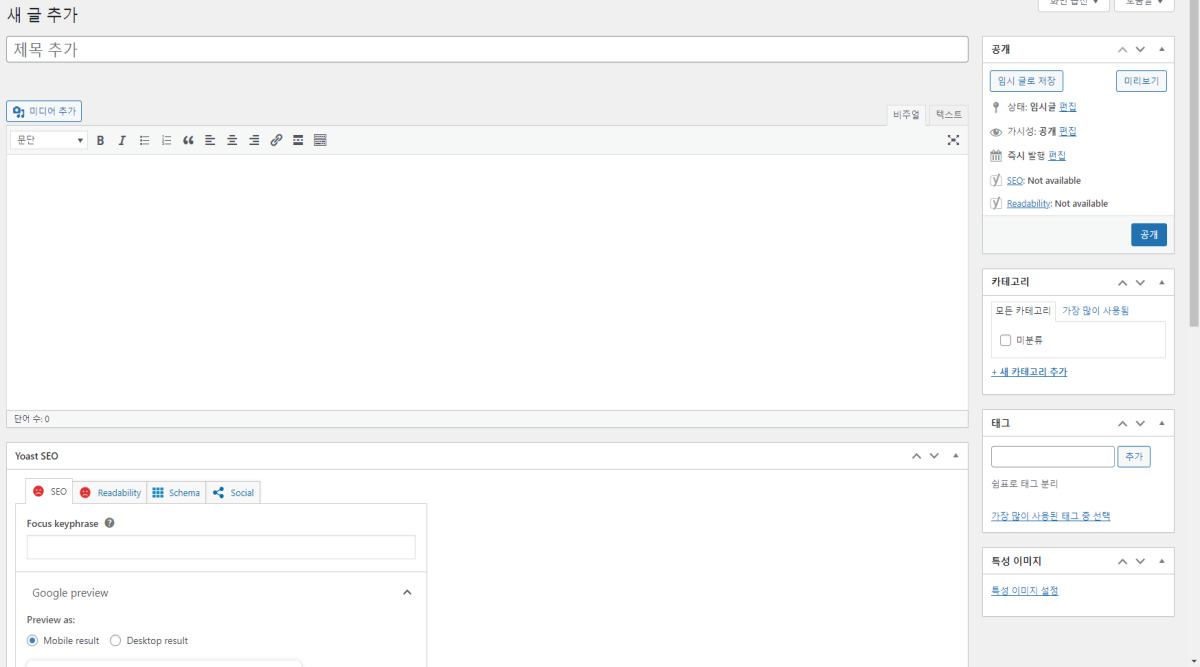
워드프레스 게시글 작성 에디터가 바뀐 것을 확인할 수 있습니다. 뭔가 익숙한 모양입니다.

워드프레스에서 글 작성하고 썸네일 넣고 광고까지 게재해 보기.
1. 글 작성
블로그를 운영하고 있다고 전제하면 별 설명할 것이 없습니다. 글자 크기를 조정하거나 색을 변경하는 등 기본적인 것은 몇 번 작성하다 보면 알 수 있는 것이라 패스하겠습니다.

2. 썸네일 넣는 방법
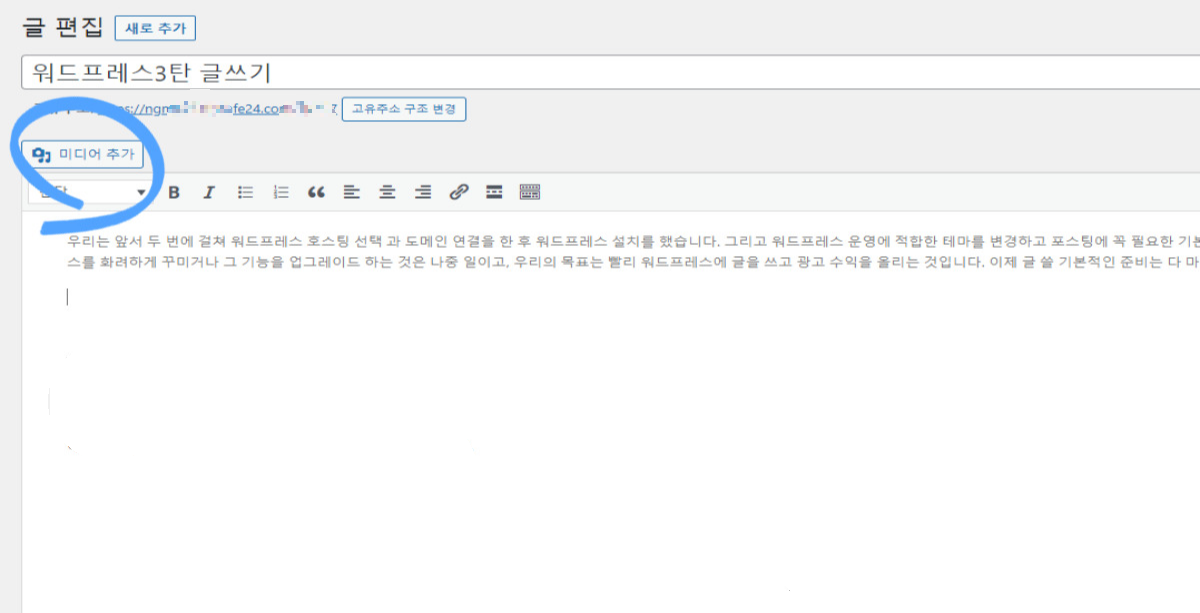
①미디어추가 클릭 : 미래캔버스에서 카드 모양으로 하나 만들어 업로드합니다.

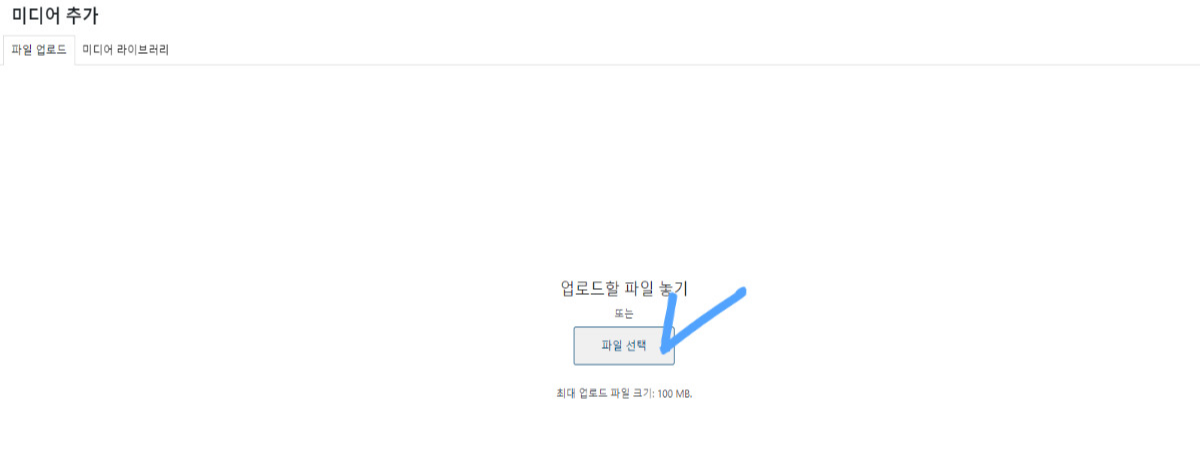
②컴퓨터에 저장된 파일을 업로드합니다.

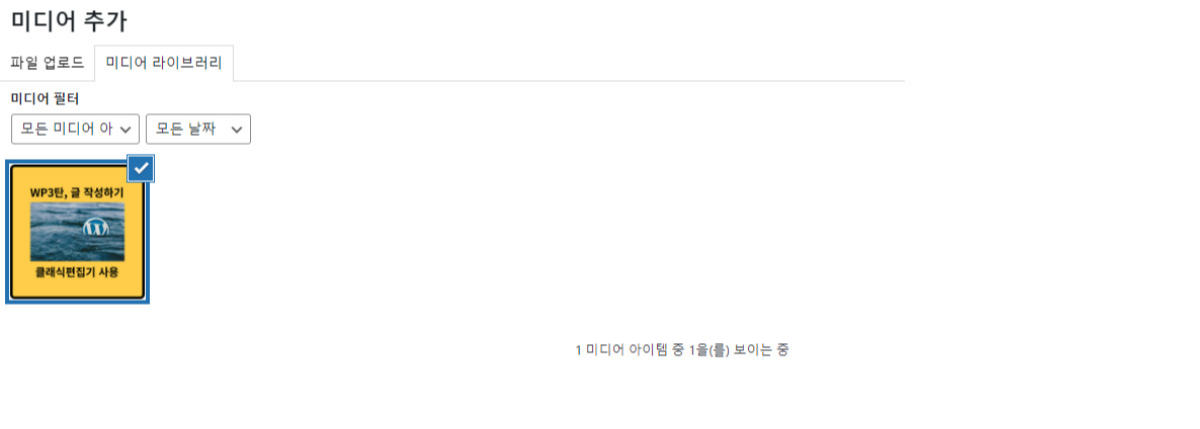
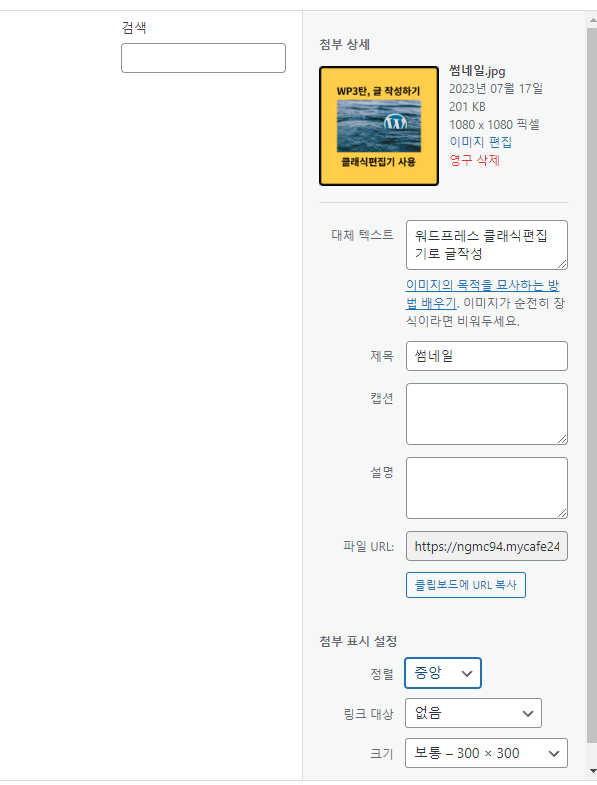
③업로드된 썸네일

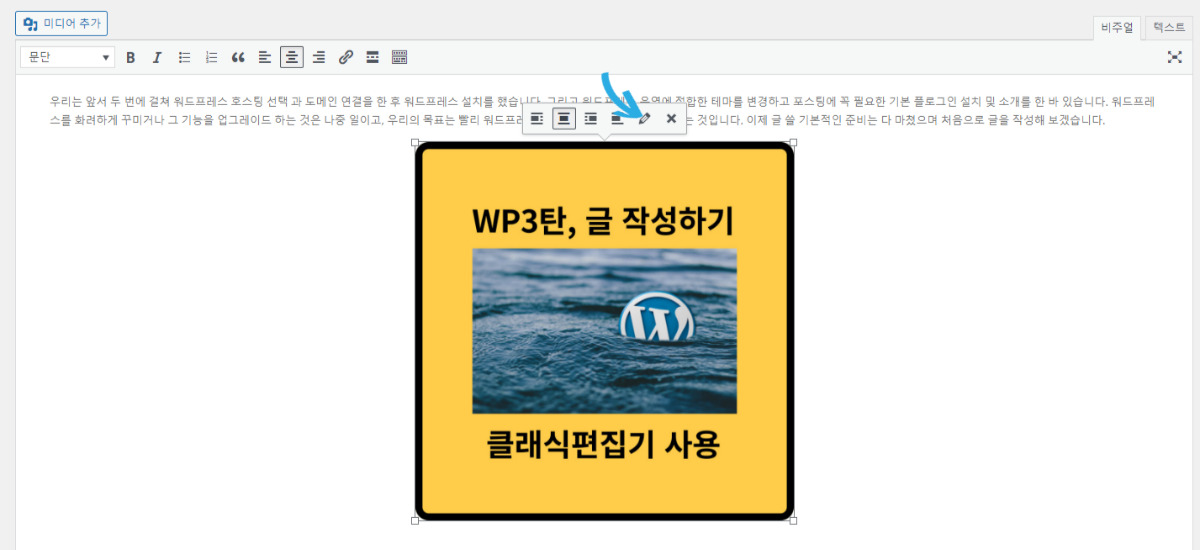
④썸네일 대체 텍스트 입력은 하는 것이 구글 노출에 유리합니다. 중앙으로 배치하고 크기는 300*300으로 합니다. 에디터에서 크기조정이 가능합니다.

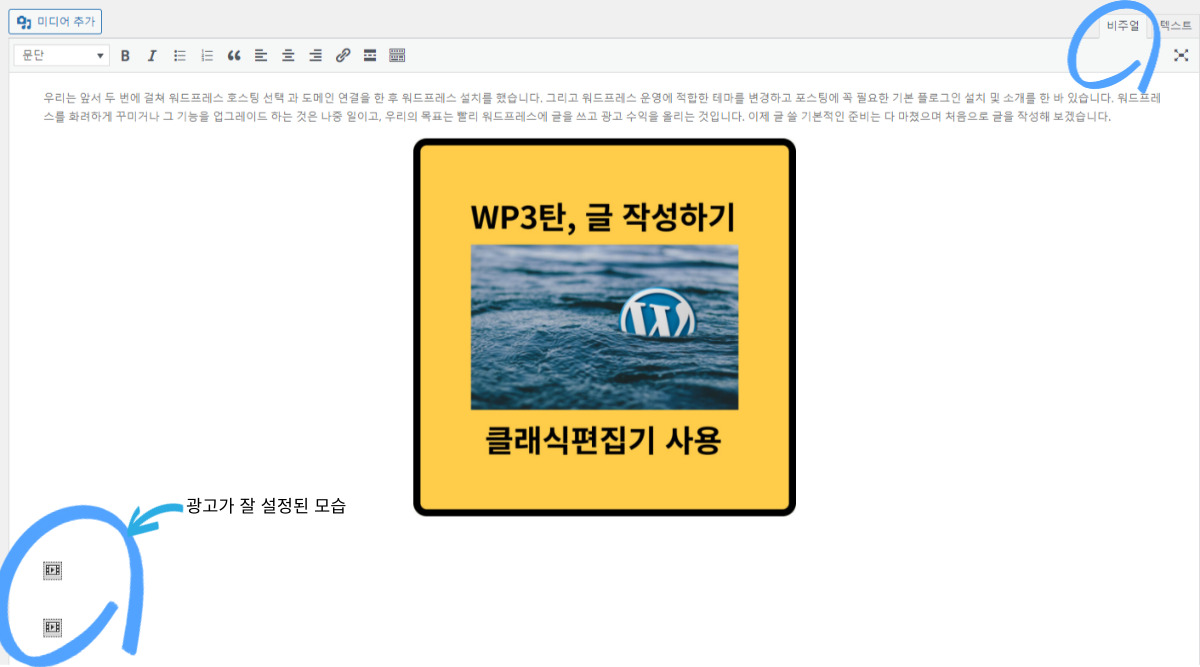
⑤썸네일이 글에 게시된 모습입니다. 크기를 450*450으로 변경했습니다.

3. 애드센스 광고 코드 넣기
글을 완성했다 치고 애드센스 광고 코드를 삽입해 보겠습니다. 물론 애드센스 승인을 받아야 광고가 보이겠지만 코드를 미리 넣어 놓음으로써 승인 후 기존 작성 글에도 광고 게재가 되도록 합니다.
①에디터 오른쪽 위에 있는 텍스트를 클릭합니다. 애드센스에서 광고코드를 복사해 넣습니다.

②비주얼을 선택하면 광고가 잘 삽입된 것을 볼 수 있습니다.

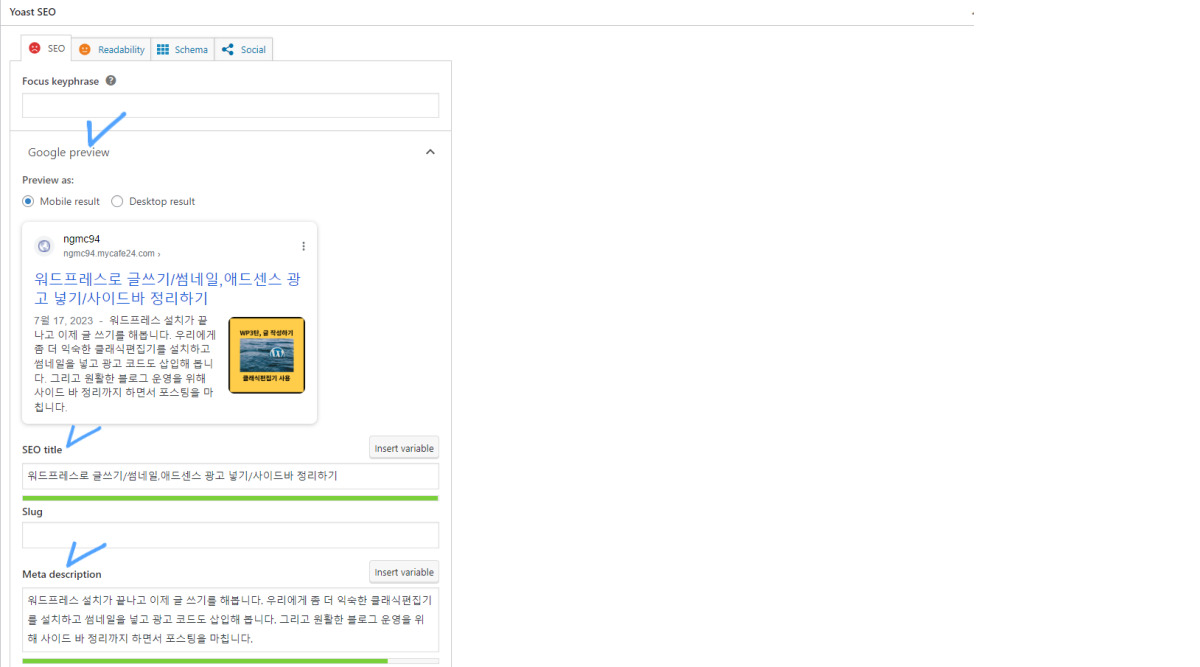
③마지막으로 하단에 있는 구글 프리뷰를 작성합니다. 구글 노출에 유리하도록 잘 정리해 작성해야겠습니다. SEO타이틀과 메타 디스크립션을 작성하면 모바일에서 아래와 같이 보입니다.

4. 사이드바 정리하기
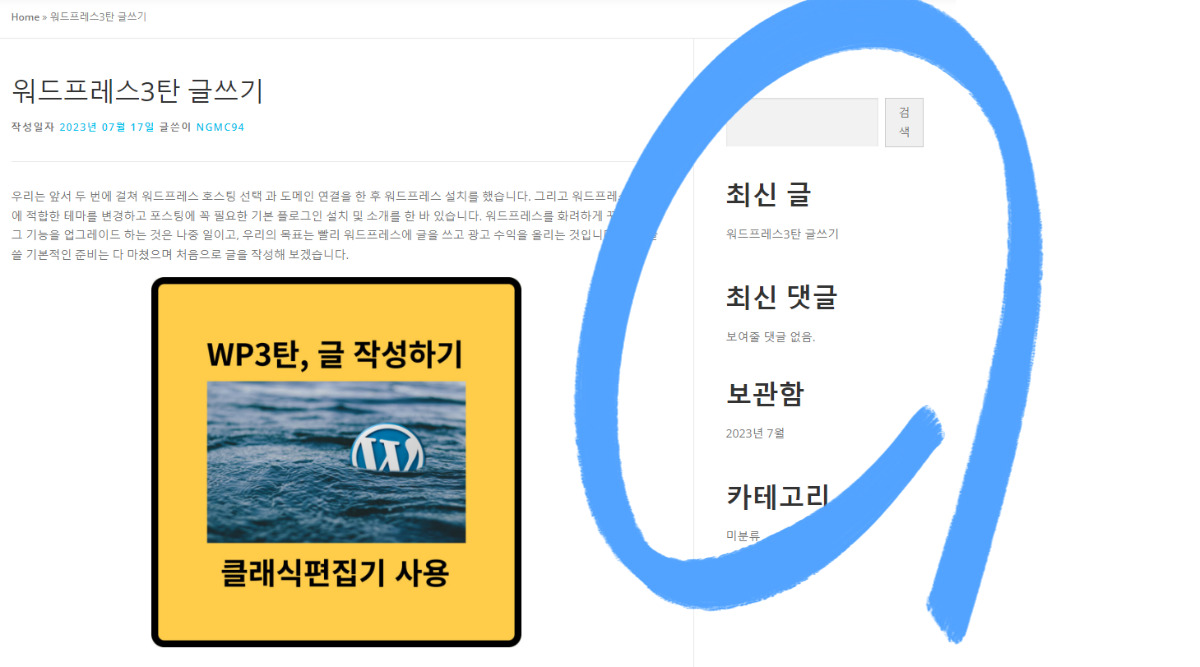
글을 작성 한 후 공개를 클릭합니다. 관리자 목록에서 글→모든 글로 가서 작성된 글을 확인해 보면 다음과 같습니다. 사이드 바에 있는 최신 댓글과 보관함을 삭제하고 최신글과 카테고리 만 남겨 놓겠습니다.

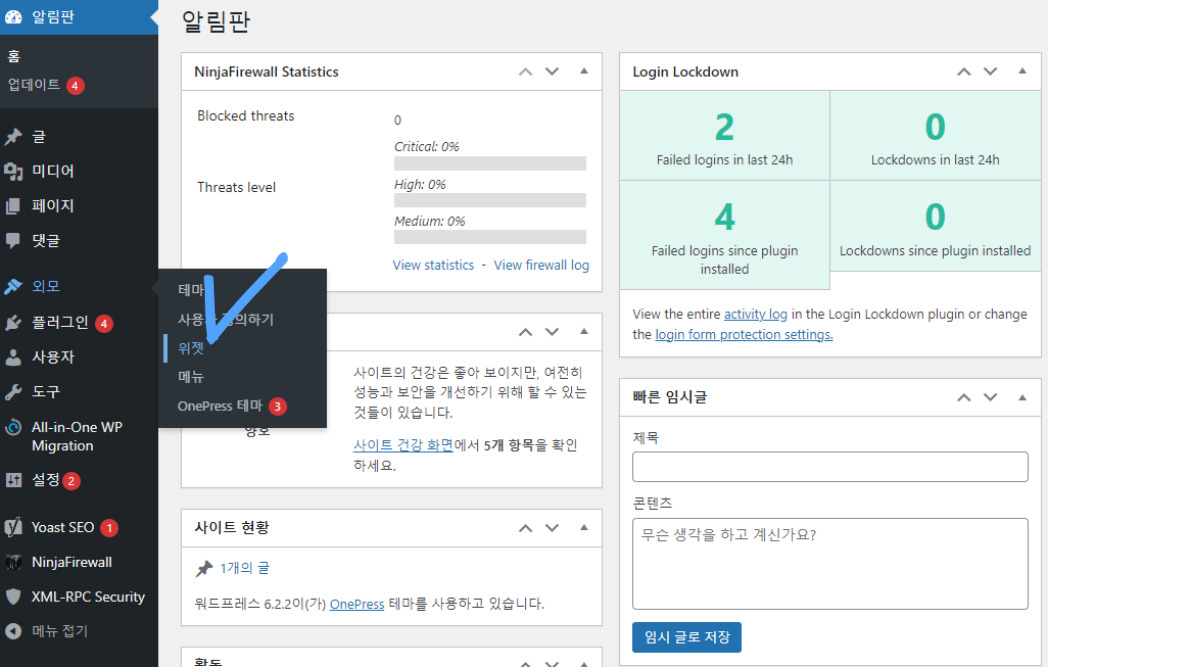
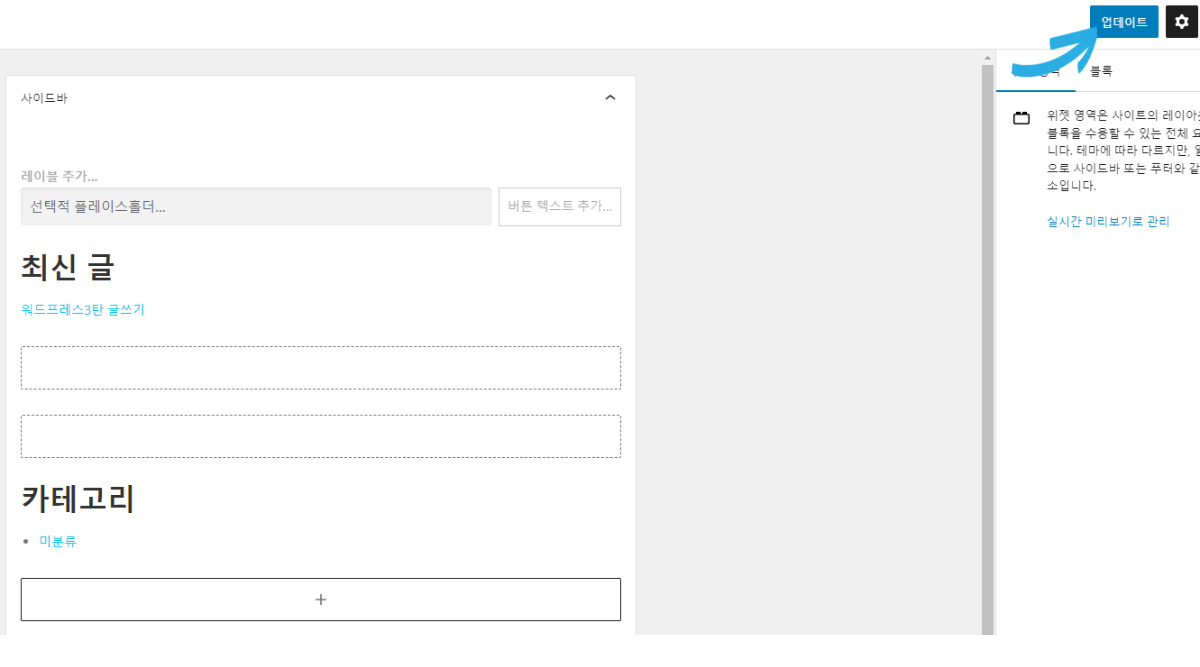
①관리자 메뉴에서 외모 → 위젯

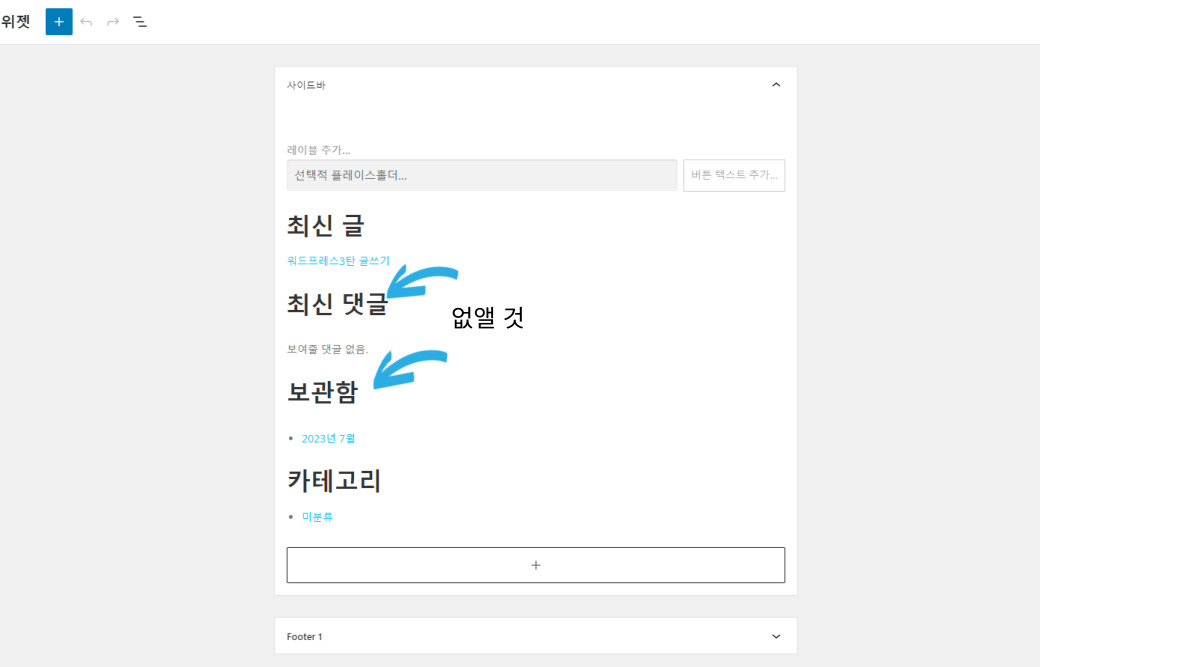
②기존 사이드바에서 최신 댓글과 보관함을 없애고 깔끔하게 최신글과 카테고리 만 남기겠습니다.

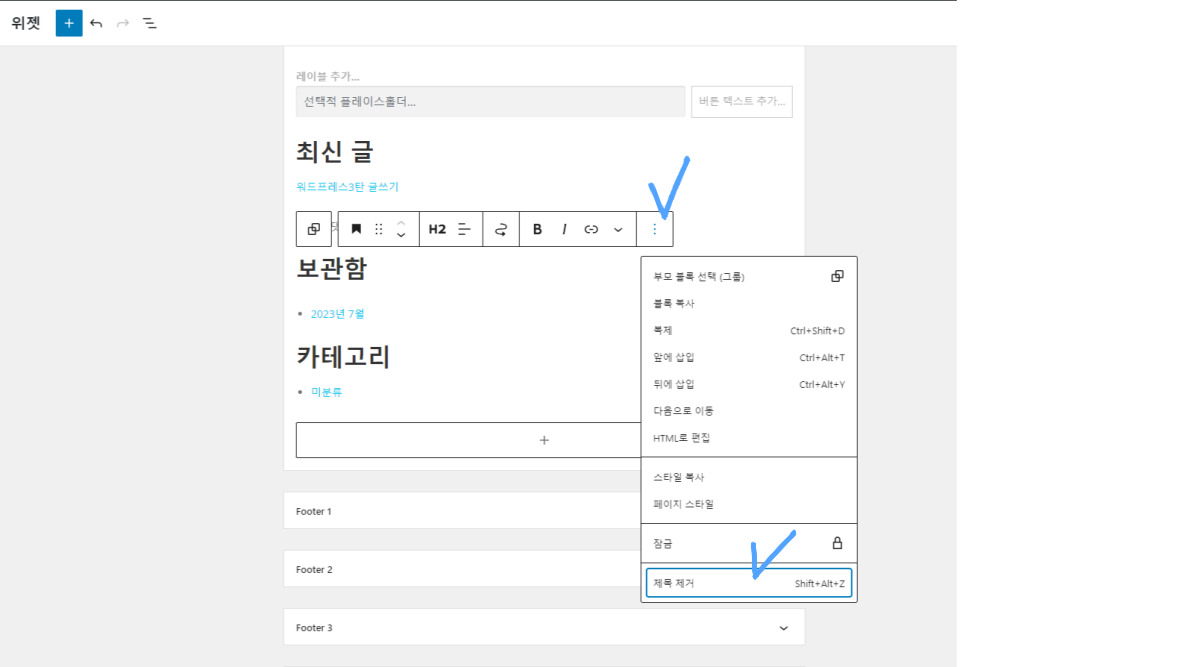
③ 제거할 제목을 클릭 → 점 세 개 클릭 → 맨 밑 제목제거 클릭 합니다.

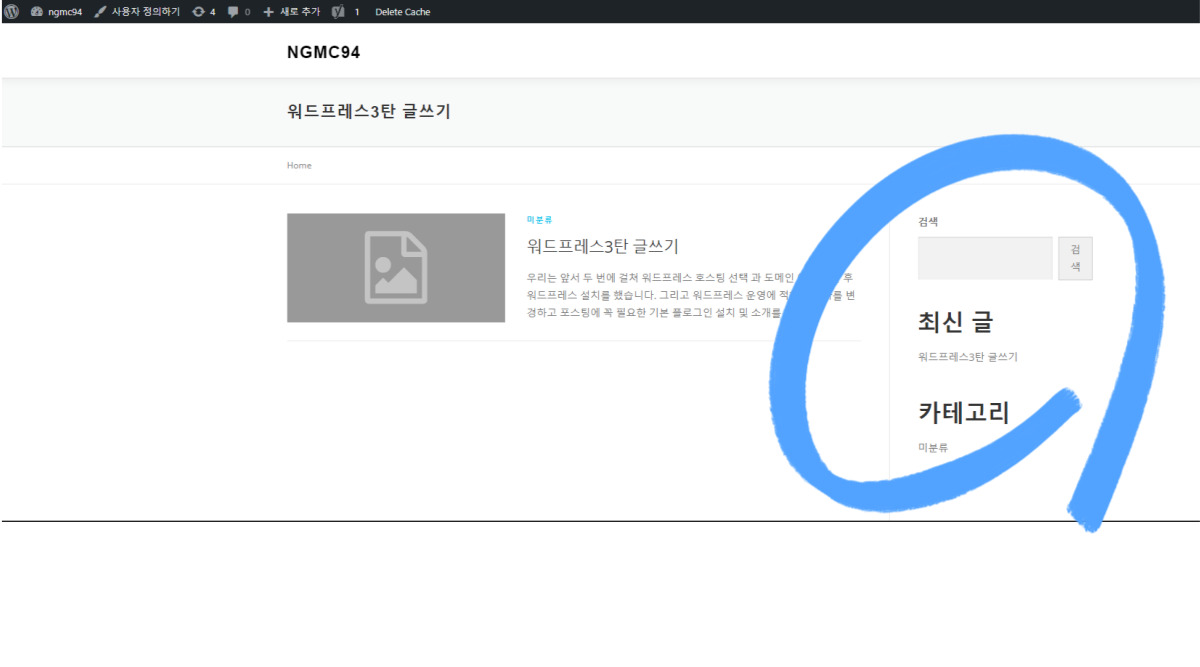
④업데이트(저장) 한 후 관리자 모드의 좌측 위 집모양을 클릭하면 워드프레스 홈으로 이동합니다. 사이드 바가 최신글과 카테고리 두 개로 깨끗하게 정리된 것을 확인할 수 있습니다.


클래식 편집기를 설치한 후 에디터가 기존의 블로그에서 작성하는 것과 거의 흡사함으로 별 어려움이 없는 것 같습니다. 글의 크기나 색깔 등에 기술적인 문제는 포스팅하다 보면 저절로 알게 될 것으로 생각됩니다.
글을 발행하는 주 목적이 광고를 통한 수입 창출이므로 애드센스 광고코드를 넣는 방법을 먼저 배웠습니다. 또한 사이드바의 댓글 위젯은 워드프레스에서 거의 금지 시 되는 것이기 때문에 삭제했습니다. 처음부터 댓글은 차단하는 것이 좋습니다. 그리고 사이드를 단출하게 해서 검색 위쪽과 사이드바 하단 쪽에 광고를 게재하는 것도 좋은 방법이라 생각합니다.
지난 1편과 2편을 거쳐 이번 포스팅을 통해 처음엔 생소했던 워드프레스에서 글을 발행할 수 있을 정도까지 왔다고 생각합니다. 최초의 목적은 달성한 것입니다. 계속 글을 발행하다 보면 더 많은 요소들을 알게 되고 더 훌륭한 블로그를 만들 수 있으리라 생가합니다.
https://0mind.tistory.com/도메인 구입 호스팅/워드프레스 설치
카페24호스팅으로 워드프레스 설치하기(1) 도메인 연결 및 기본설정
워드프레스로 블로그를 시작하는 방법은 여러 가지입니다. 클라우드 웨이즈라는 훌륭한 호스팅업체가 있지만, 막 워드프레스를 시작하는 사람들이 접하기에는 많은 어려움이 있습니다. 빠르게
0mind.tistory.com
https://0mind.tistory.com/중요 플로그인 설치 및 테마 변경
카페24 호스팅으로 워드프레스 설치하기(2) 중요 플러그인과 테마 설정
앞선 포스팅에서 카페 24 호스팅으로 워드프레스를 설치할 필요성과 장점을 소개했습니다. 이번에는 워드프레스를 운영하는데 꼭 필요한 플러그인을 선별해 설치해 보겠습니다. 그리고 많고 좋
0mind.tistory.com
https://0mind.tistory.com/entry/애드센스 광고자동배치
워드프레스 애드센스 광고 자동배치하기
글을 쓸 때마다 자동으로 일정한 자리에 애드센스 광고가 설정되도록 하는 것입니다. 수동으로 광고 설정을 해도 되지만 한 번 설정으로 항상 자신이 좋아하는 자리에 광고가 자동으로 나타나
0mind.tistory.com
'직장•자기개발' 카테고리의 다른 글
| 무효 트래픽에 의한 억울한 애드센스 광고게재 제한 (90) | 2023.10.07 |
|---|---|
| 워드프레스 애드센스 광고 자동배치하기 (51) | 2023.07.21 |
| 카페24 호스팅으로 워드프레스 설치하기(2) 중요 플러그인과 테마 설정 (57) | 2023.07.16 |
| 카페24호스팅으로 워드프레스 설치하기(1) 도메인 연결 및 기본설정 (32) | 2023.07.16 |
| 누리호 여명황혼길 따라 임무완수 (57) | 2023.05.26 |





댓글